SVG Path
Переведено с MozDev
Bootstrap :
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"> <path d="M0 0h24v24H0z" fill="none" /> ... </svg>
Разница между большими и маленькими буквами
Если буква большая M 10 10 - то считать надо от позиции 0 0
Если буква маленькая m 10 -10 - то считать надо от текущей позиции
Функции d :
| Операция | Маска | Действия | Параметры |
|---|---|---|---|
| Move To | M %x %y | Переместить курсор на | int %x = позиция X int %y = позиция Y |
| Line To | L %x %y | Нарисовать линию до | int %x = позиция X int %y = позиция Y |
| Horizontal Line | H %x | Нарисовать горизонтальную до | int %x = позиция X |
| Vertical Line | V %y | Нарисовать вертикальную до | int %y = позиция Y |
| Close Path | Z | Окончить Path, обычно выставляется в конце | |
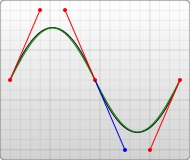
| Cubic Beziers | C %x1 %y1, %x2 %y2, %x %y | Кривая линия | int %x %y = конечная точка (Select anchor points) int %x1 %y1 = Тянущая линия ОТ (Adjustment points) int %x2 %y2 = Тянущая линия ДО (Adjustment handle) bezier-curve.jpg |
| Several Bezier | S %x2 %y2, %x %y | Продолжает Cubic Beziers | int %x %y = конечная точка (Select anchor points) int %x2 %y2 = Тянущая линия ДО (Adjustment handle) |
<path d="M 10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
|  |
||
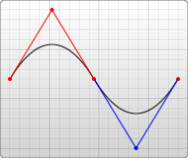
| Quadratic Curve | Q %x1 %y1, %x %y | Квадратное закругление | int %x %y = конечная точка int %x1 %y1 = Тянущая линия quadratic_bezier_with_grid.png |
| Multiple Quadratic Beziers | T %x %y | Продолжение квадратного закругления (Линия продолжиться отрицательно квадратному закруглению) | int %x %y = конечная точка |
<path d="M 10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
|  |
||
| Arcs | A %rx %ry %x-axis-rotation %large-arc-flag %sweep-flag %x %y | Рисует дугообразные линии |  |